阿里云效自动化部署前端vue2
- VUE
- 2023-07-18
- 94 热度
- 0 评论
阿里云效自动化部署vue前端,简单方便。
1、新建流水线
图片说明文字

图片说明文字
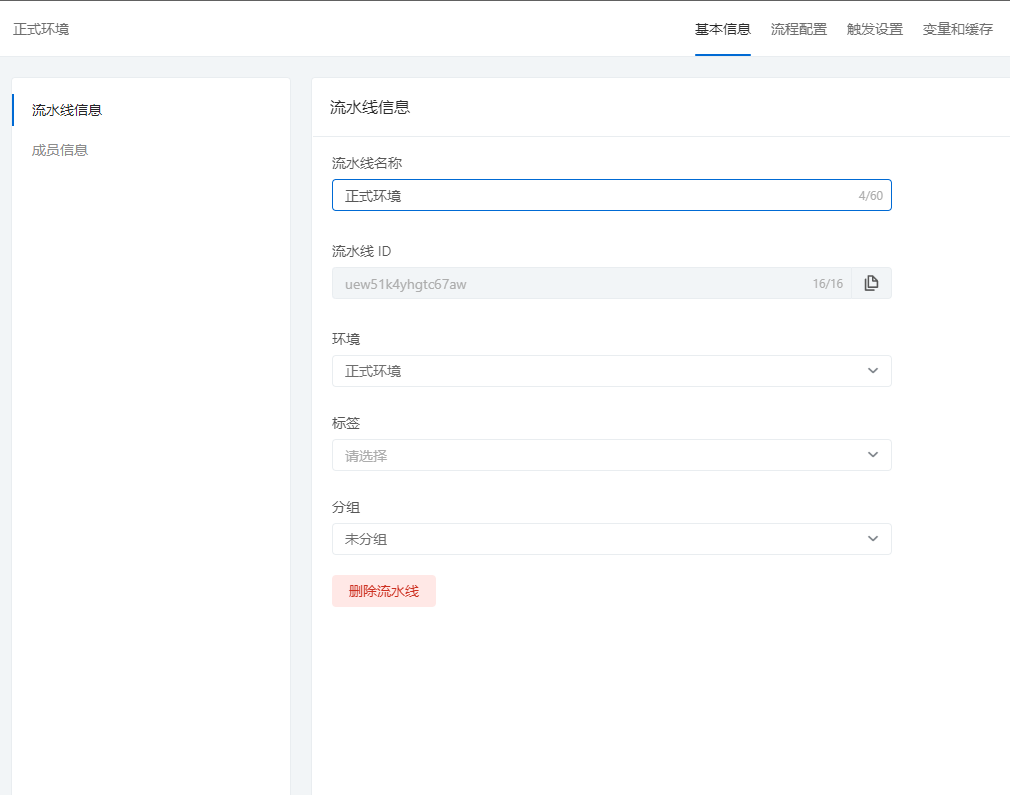
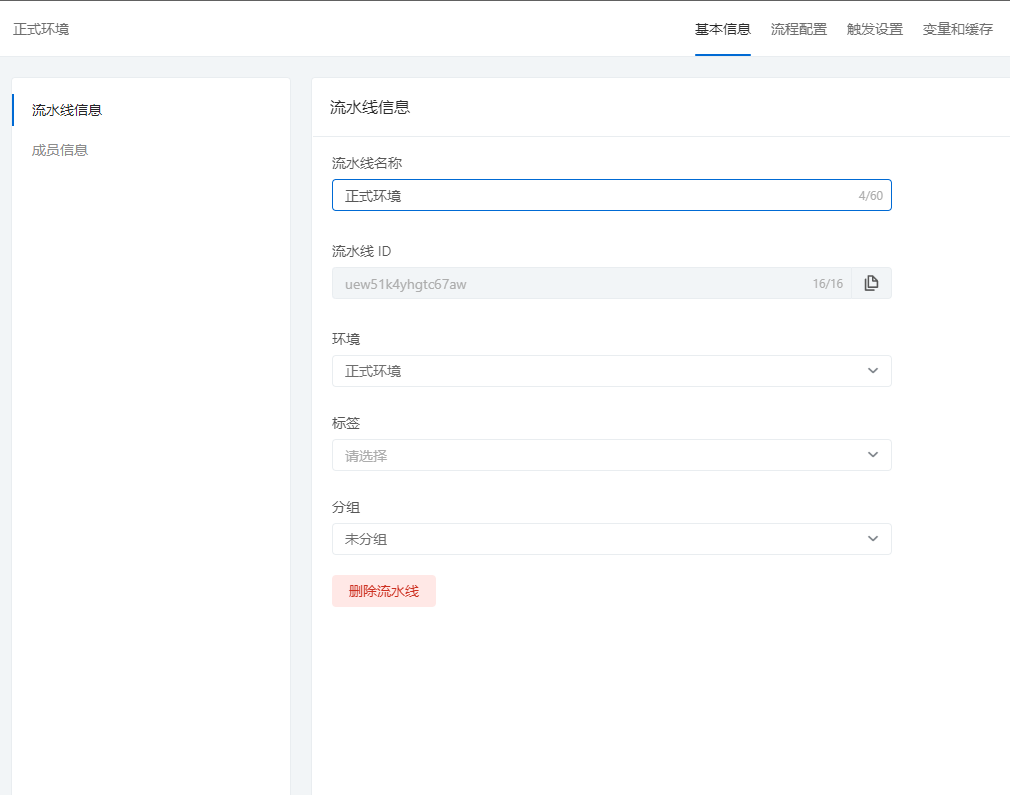
2、基本信息

图片说明文字
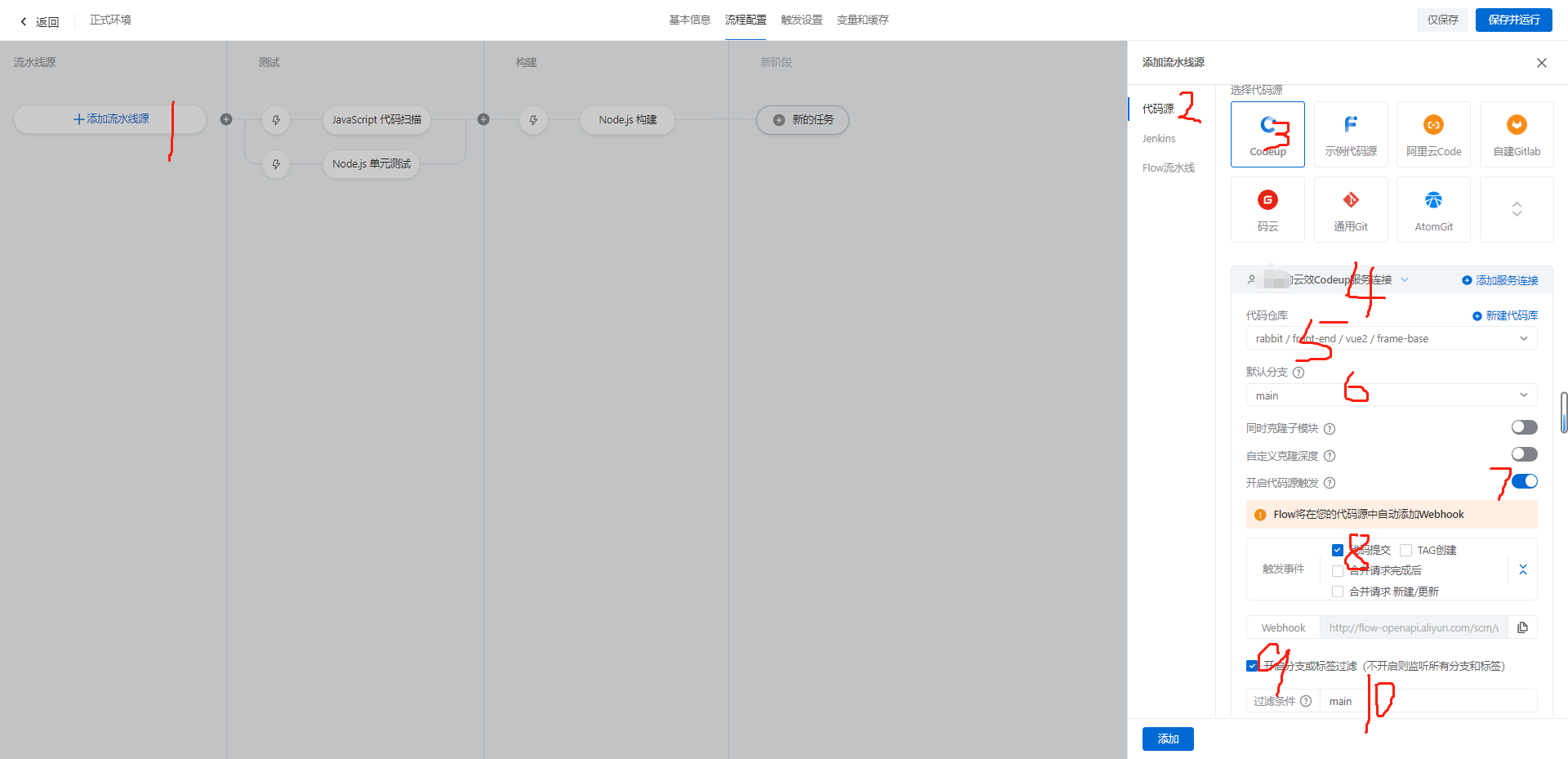
3、流程配置
3.1、添加流水线

图片说明文字
3.2、测试
略
3.3、构建

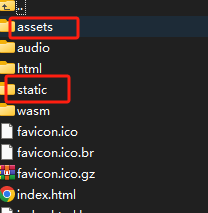
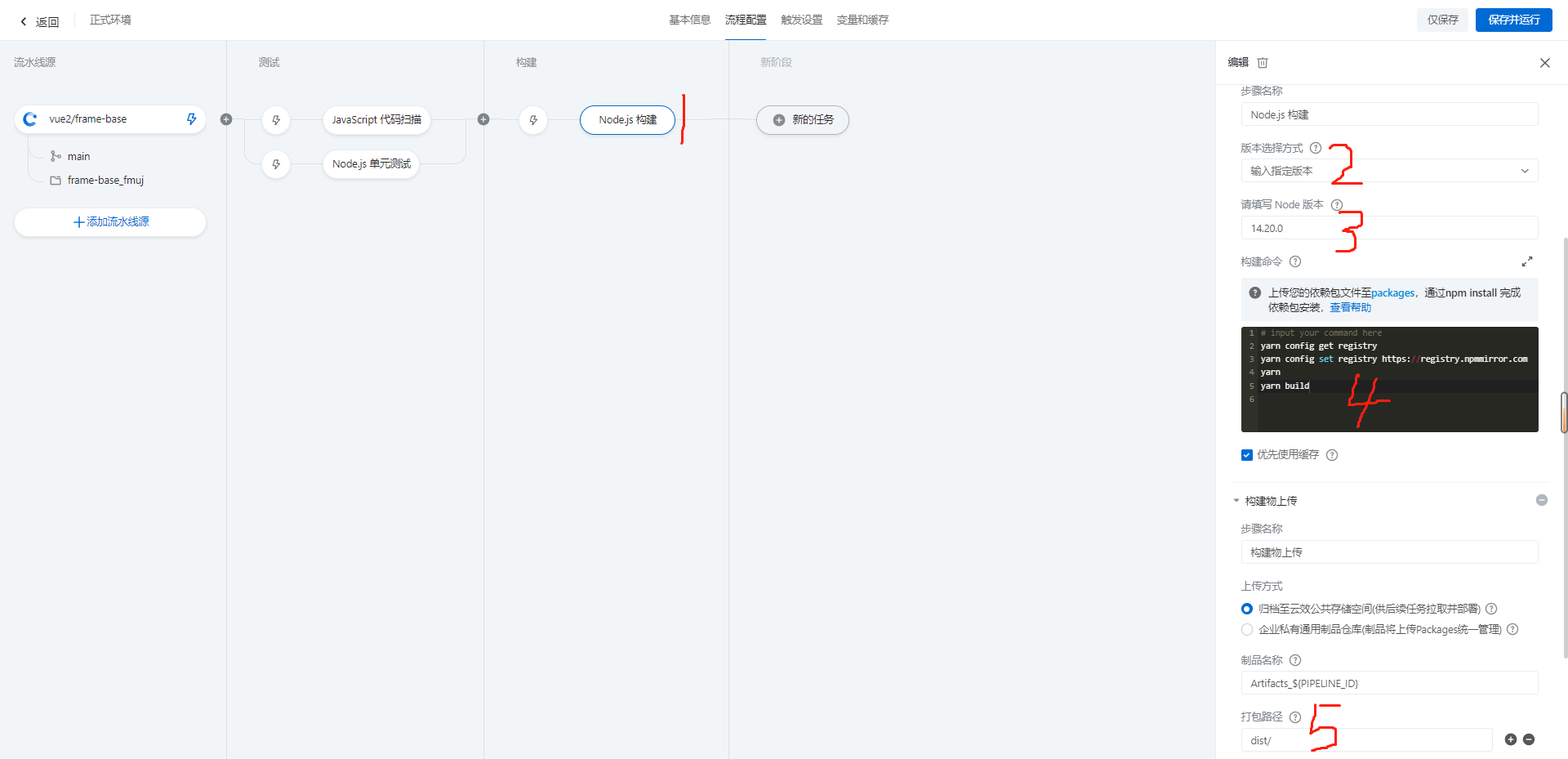
图片说明文字
yarn
yarn build:pro
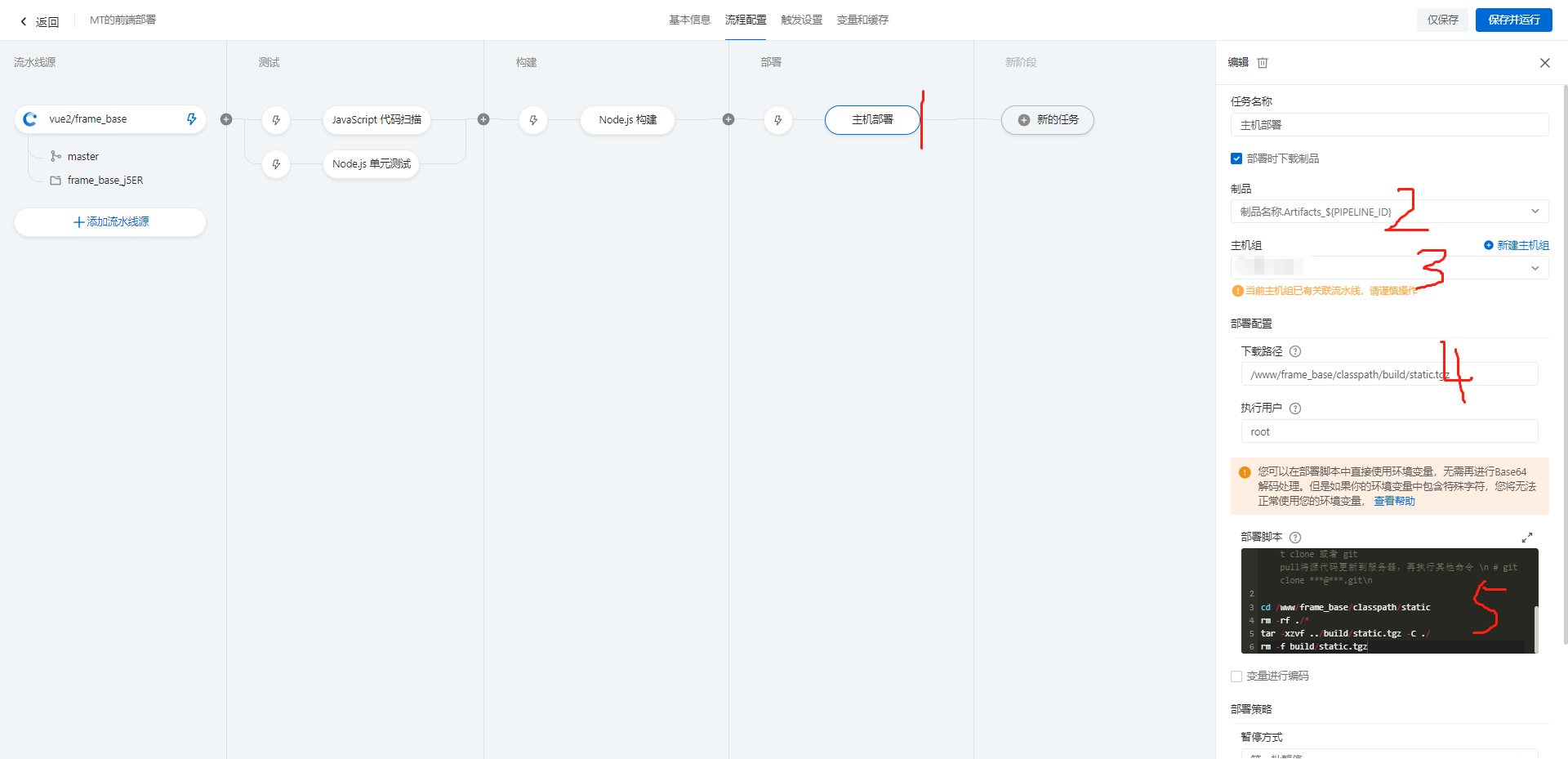
3.4、部署

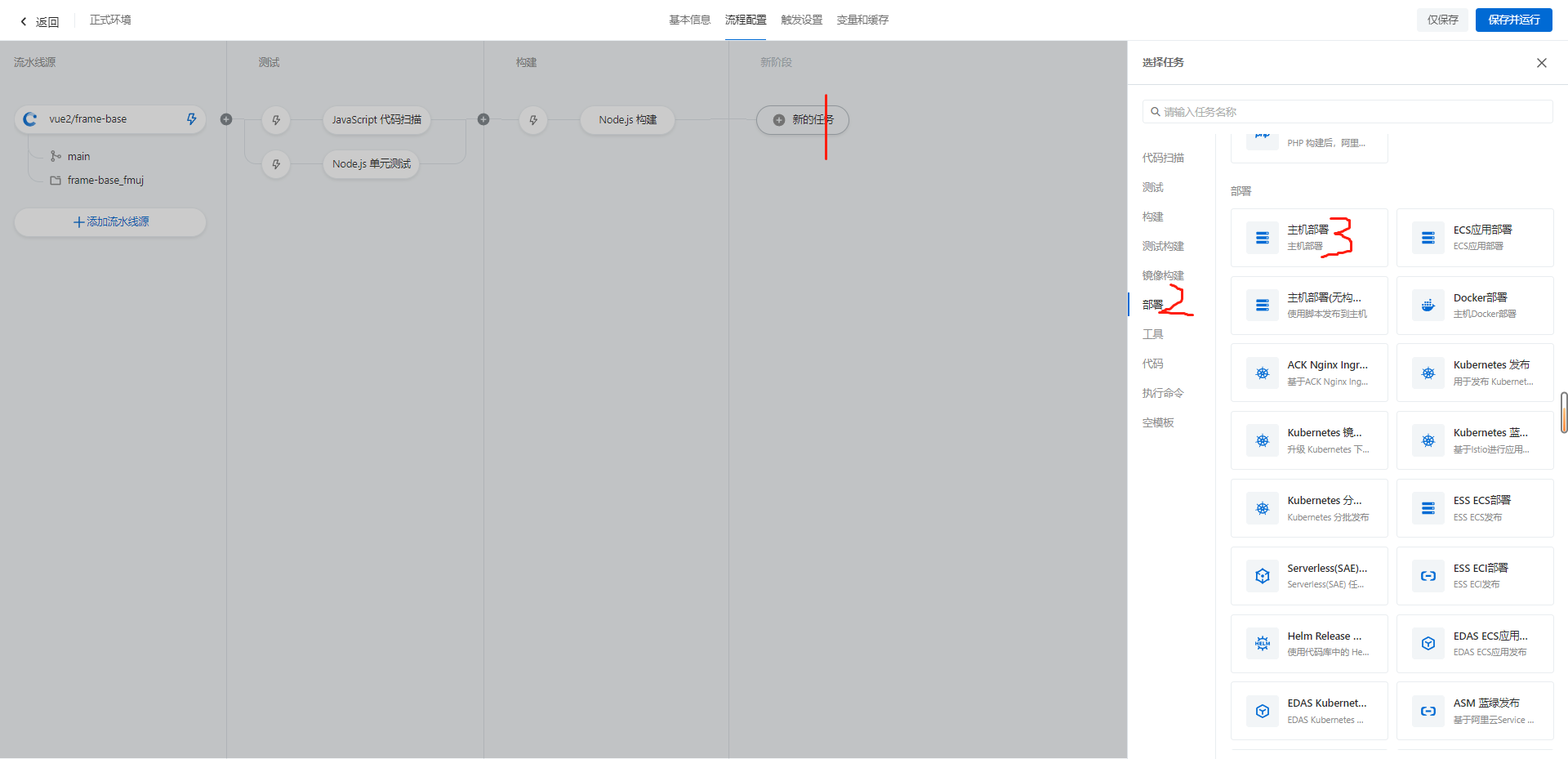
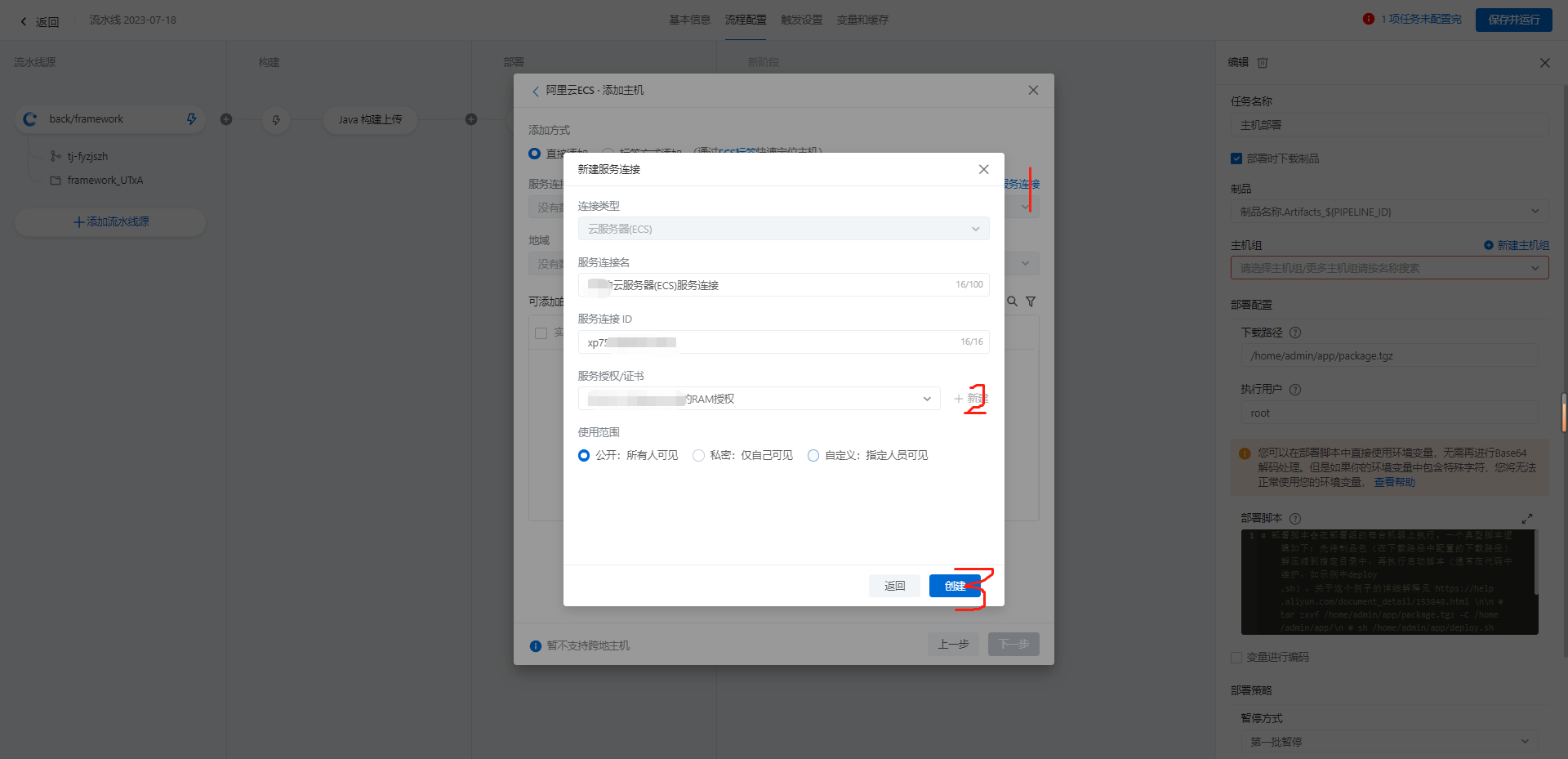
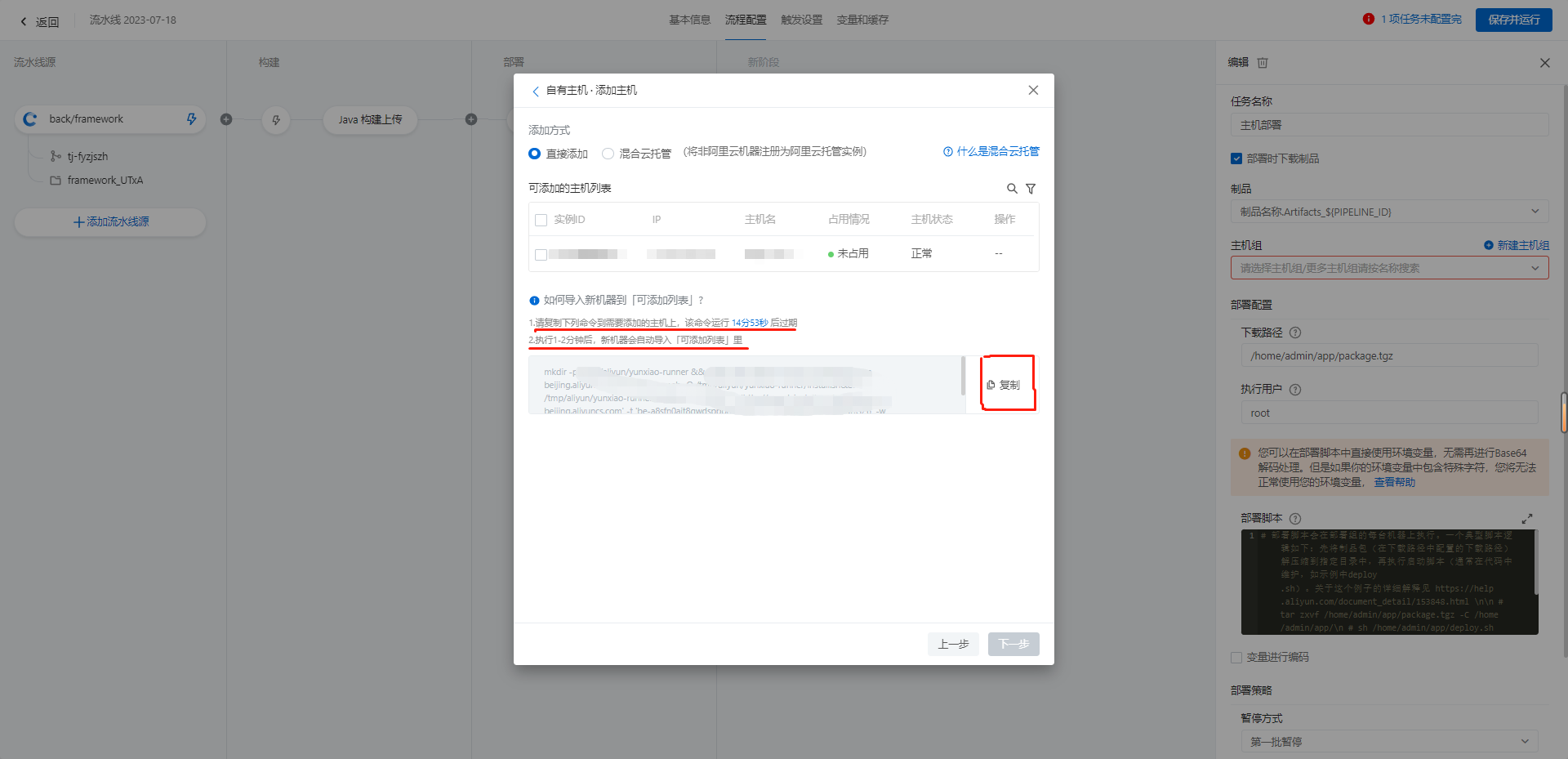
图片说明文字

图片说明文字

图片说明文字

图片说明文字

图片说明文字

图片说明文字
cd /www/zaojia/classpath/build
## 解压
tar xzvf static.tgz
## 删除压缩包
rm -f static.tgz
## 删除原打包文件
rm -rf /www/zaojia/classpath/static/*
## 替换新打包文件
mv ./* /www/zaojia/classpath/static
cd /www/server/tomcat/webapps/vue2/build
## 解压
tar -xzvf admin2.tgz
## 删除压缩包
rm -f admin2.tgz
## 删除原打包文件
rm -rf /www/server/tomcat/webapps/admin2/*
## 替换新打包文件
mv ./* /www/server/tomcat/webapps/admin2