项目场景:
在vue+elementui项目中会引用到部分elementui的icon图标
问题描述
在将项目代码打包部署上线后,页面中有关icon图标部分会出现偶发性乱码的问题,一刷新又恢复正常

原因分析:
分析了一下这个问题出现的原因,如果一般使用不会出现这个问题,因为一般引入的是element-ui的css文件,问题出在于为了主题色变化啊,需要用到scss变量引入了scss文件
@import "~element-ui/packages/theme-chalk/src/index";
而dart-sass在编译element-ui里icon伪元素的content unicode编码时会转换成对应unicode明文,所以通过伪元素来展示的图标如el-icon-arrow:before{ content: "\e6df"},编译之后就变成了el-icon-arrow:before{ content: ""},“”便是一个双字节字符,导致出现乱码
解决方案:
方案1:升级sass、配置vue.config.js(试验成功)
- 将sass升级到1.39.0,npm install sass@1.39.0
- 配置vue.config.js
-
// vue.config.js
module.exports = {
css: {
loaderOptions: {
sass: {
// 根据自己样式文件的位置调整
prependData: `@import "~@/styles/variables.scss";`,
sassOptions: {
outputStyle: 'expanded'
}
}
}
},
}
- 出现 DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
-
-
-
$ npm install -g sass-migrator
-
$ sass-migrator division **
-
方案2:
将main.js 和 /src/store/modules/setting.js文件下的import './assets/styles/element-variables.scss'注释掉,在main.js 中引入import 'element-ui/lib/theme-chalk/index.css'(经试验,已成功,但是整体的按钮颜色发生了变化)
方案3(未尝试,网上查找方案):
- 对scss文件增加一层loader来将dart-scss编译成的css文件里面的双字节字符再转回16进制码(转载链接:https://github.com/styzhang/css-unicode-loader)
- 安装loader: npm install --save-dev css-unicode-loader
- 如果使用的是vuecli4+和scss(sass) 则可以按照如下配置
-
// vue.config.js
module.exports = {
configureWebpack: config => {
const sassLoader = require.resolve('sass-loader');
config.module.rules.filter(rule => {
return rule.test.toString().indexOf("scss") !== -1;
})
.forEach(rule => {
rule.oneOf.forEach(oneOfRule => {
const sassLoaderIndex = oneOfRule.use.findIndex(item => item.loader === sassLoader);
oneOfRule.use.splice(sassLoaderIndex, 0,
{ loader: require.resolve("css-unicode-loader") });
});
});
}
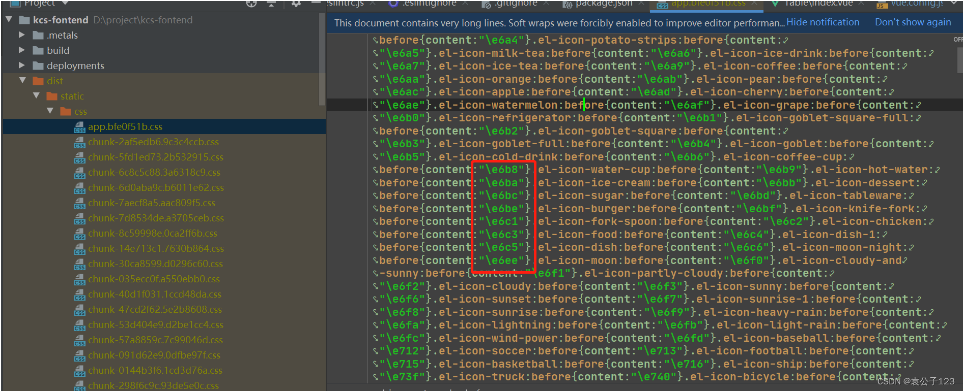
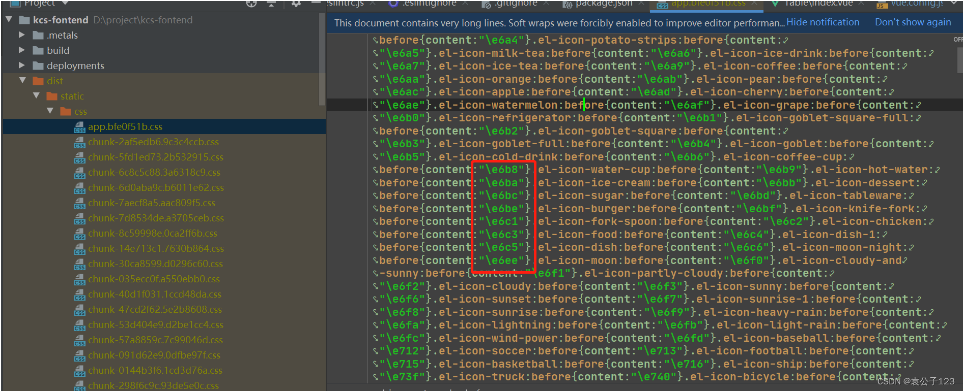
完成后执行打包命令,打包文件dist/css/app.xxxx,
查看是否是icon是否正常编码,下面展示为正常,不正常–下面圈起来的就是空的或者乱码